Gitlab's CI/CD features are second-to-none. Its one of the main reasons I switched from Github to Gitlab along with the free private repos back in the day. GitHub's Actions and plugins have closed the gap in features a little but Gitlab still has the greatest level of customisability. Though its user friendliness could be tweaked a bit. In this post I'm going to detail how you can setup Sitespeed.io's checking of a site in your Gitlab CI/CD pipeline.
# Requirements
To pull this off you need to have a few prequesites:
- Use Gitlab pages to deploy your site.
- Use Gitlab CI/CD pipelines to deploy your site (which means you'll have a .gitlab-ci.yml file)
- Have your site source on Gitlab.https://www.sitespeed.io/documentation/sitespeed.io/configuration/
I'm not 100% sure you need the above but thats what this tutorial assumes you have. You may be able to get this working with Netlify deployment but I'm not sure. That'd be an exercise for yu to figure out.
# What is SiteSpeed.io
It's a fully open source docker image and website that provides docker images with various differwnt browsers that are used to process performance reports of websites. There's a high level of customisability with a list of the arguments available in their documentation. Many of these arguments can be used as part of your Gitlab CI setup file.
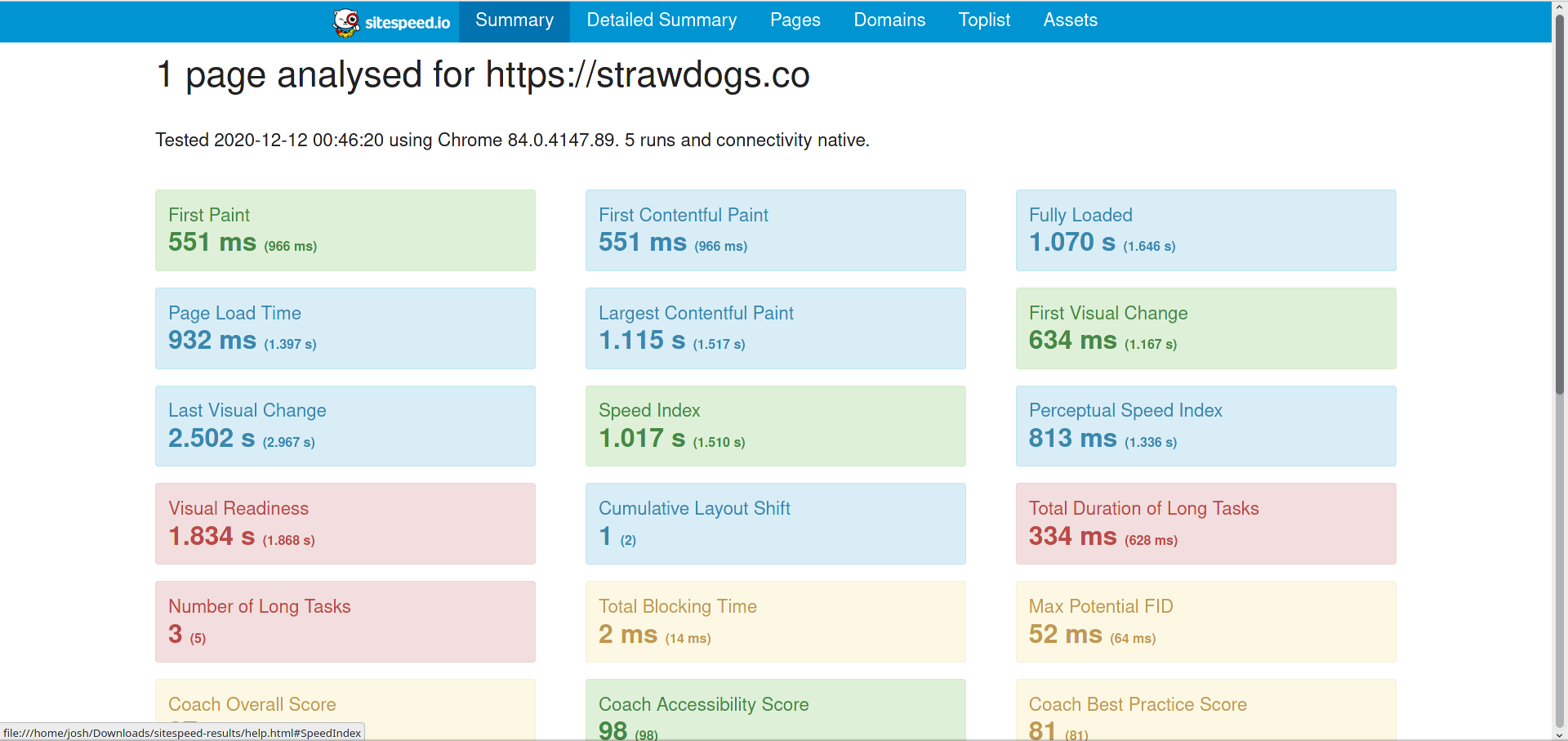
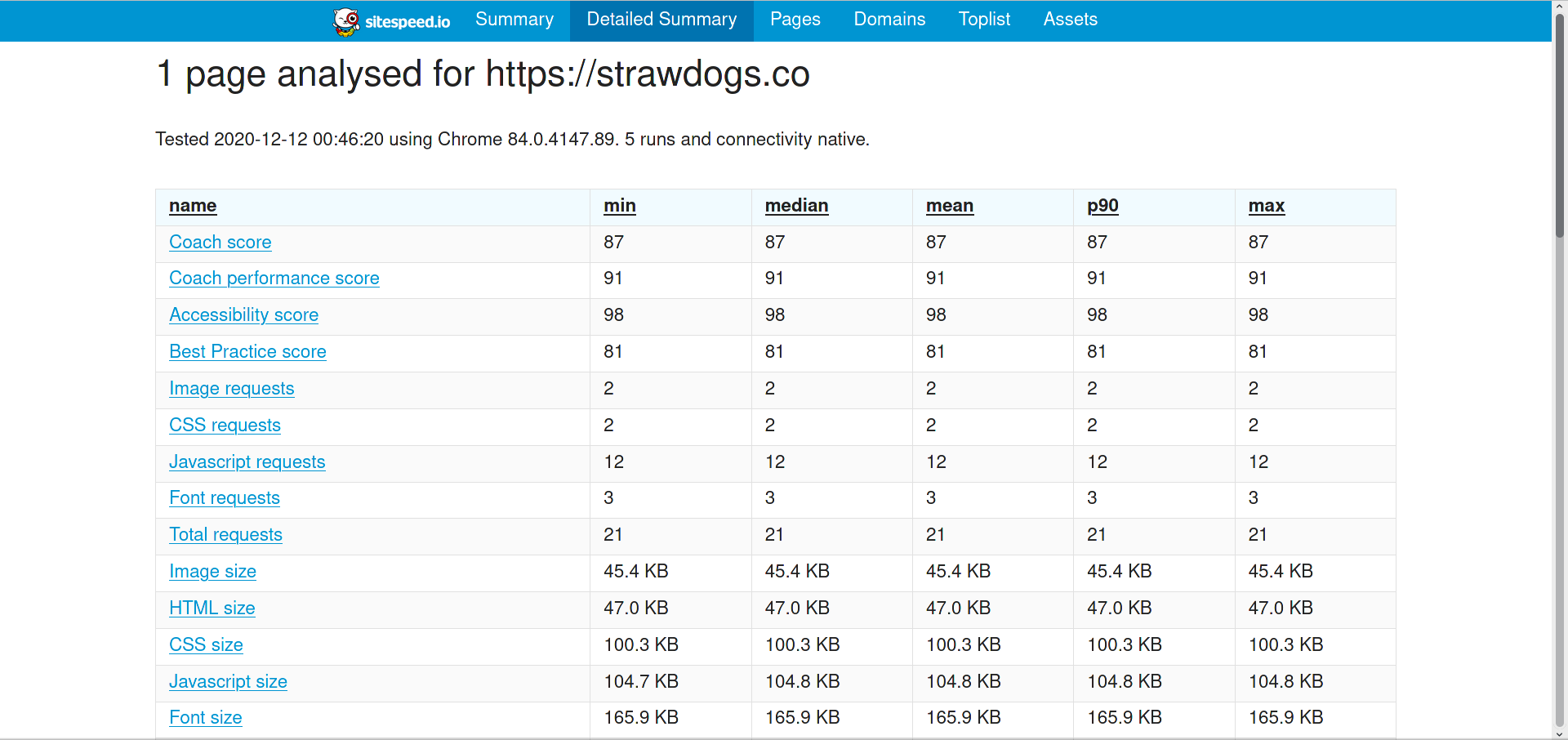
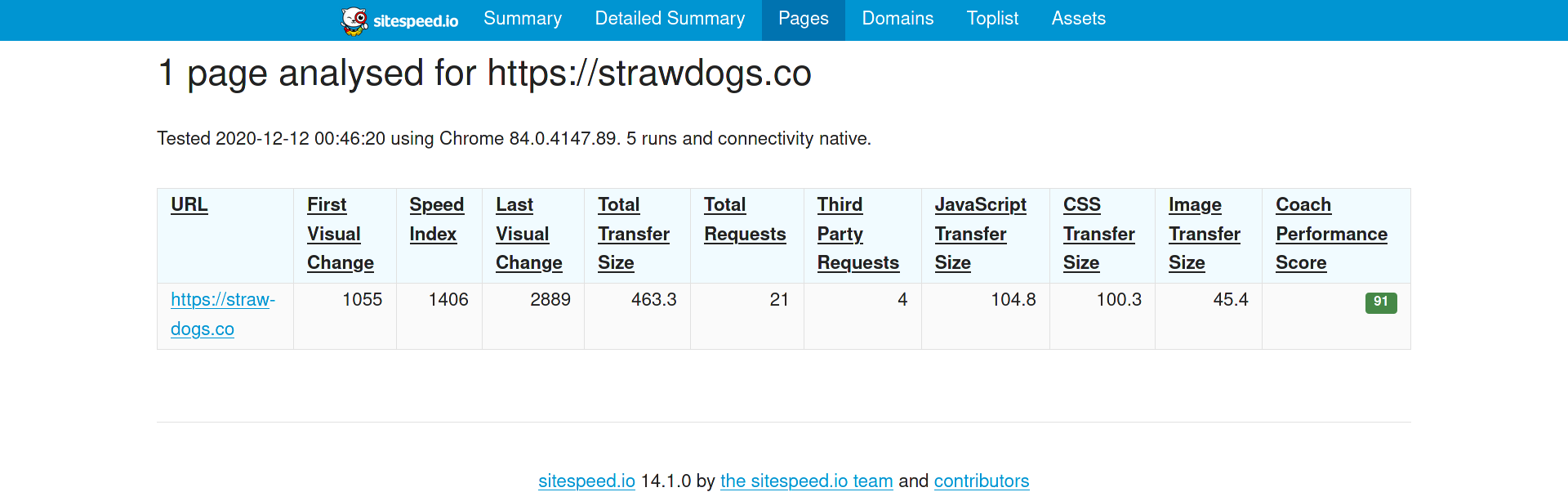
Here's just a few simple screenshots of the report that gets generated.
You can get the report by visiting CI/CD > Pipelines > Click the icon at the far right of the pipeline with a download icon that will give you the options to download multiple artifacts. The one you want is likely lablelbed something like performance (shown below). After downloading you'll need to unzip it and visit the index.html file of the report to begin looking through all the generated metrics.
You can get a full report of my the last performance report of this site at this link.
# How to Make Use of SiteSpeed on Gitlab
There is official documentation showing its use but its not the most comprehensive. I hope to post a few examples here that you can use in your own projects.
# Examples
# HexoJS Site Performance Test
This blog is hosted using Gitlab Pages generated by HexoJS (a static site generator that uses Markfdown files for posts and pages). Hexo have a basic Gitlab Pages devops config on their site but we're going to take that and convert it into something that includes the Sitespeed checks we're discussing here:
1 | stages: |
# Hugo Site Performance Test
Hugo is a popular Go-based static site generator and it provides a skeleton Gitlab CI yaml file just like Hexo does but converting the original to use the performance testing from sitespeed.io gives us this.
Note the use of different arguments in this case to SITESPEED_OPTIONS . I this case it will follow links to a depth of one meaning it will follow just links from the homepage when presenting its performance report. However, the -m option ensures it tests a maximum of 30 pages.
1 | stages: |
# Python Site Performance Test
1 | stages: |
# Summary How-To
Some people work better with examples like the above. Others with a simple how-to. So here's that how-to.
# 1. Include the template file
Incoude the template file near the top of the file but after the stages:
1 | include: |
# 2. Create stages
To structure your yaml file the best you can make sure its got stages like this and you'll be able to download the files for each stage seperately from the pipelines section of the site:
1 | stages: |
# 3. Make sure performance has everything it needs
The performance section is pretty easy to setup as you can see from the examples. The only part you need to consider is the SITESPEED_OPTIONS section which I've already linked to the documentation of but something like thsi would work fine:
1 | performance: |
# Conclusion
This is just the beginning. Gitlab also offer an accessibility checker template for your pipeline so you can assess the accessibility of your site after every build as well as the performance. So thereby having 2 great reports to consider and help you improve your site for your visitors. I may cover the accessibility testing in a future post. I hope this has been useful to some.
# FAQs
# Do you need a static site generator?
It makes clear in the documentation that you can use a dynamically generated site which I assume means a site built using something other than a static site gen but you have to be sure to make the performance stage only run once the deployment stage has run and it could then be used to output several URL's for testing instead of just one.
# What static site generators does this work for?
Pretty much any of them. This will work with any site where the source is hosted on Gitlab and its entirely free. So whether you're using Hugo Jekyll, Hexo or something else then you should be able to use it in a similar fashion to the above. Be sure to check out your static site generators documentation for a basic .gitlab-ci.yml file that can be altered for your use.
# Can I alter the behaviour of the speed test?
Yes absolutely. In the example I've given I've shown only 1 of the options which is -n 5 which makes sitespeed.io run the test 5 times to get averages. But if you check their documentation you can pass hundreds of arguments to the SITESPEED_OPTIONS variable.